Le Design émotionnel est le petit plus qui nous fait passer du statut de consommateurs à celui d’amoureux d’une marque. Il est mis en place chez ceux qui nous considèrent non plus comme des acheteurs mais comme des personnes avec lesquelles ils aiment échanger. C’est cette valeur ajoutée qui permet de hisser ces marques au top de leur relation avec nous.
Cet article est écrit par une webdesigner et, de ce fait, parle du design émotionnel en prenant pour exemple différents sites web. Cela n’empêche en rien de le décliner aux autres domaines du design !
Si vous me suivez plus bas, vous apercevrez même quelques exemples empruntés au design d’objet =)
Au commencement du web, il n’y avait rien. Non j’plaisante.
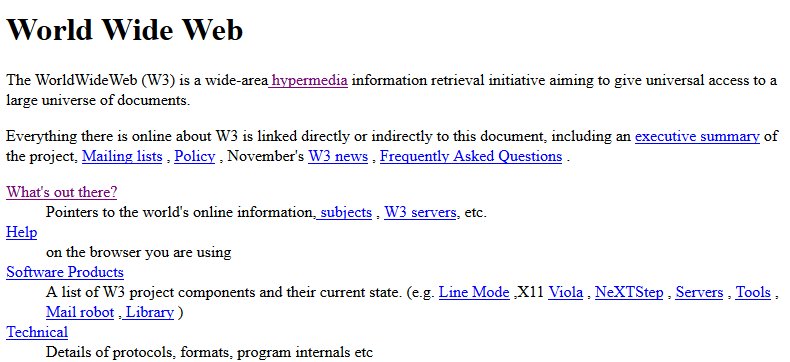
Au commencement il y avait ça:
Les débuts du web étaient comme ça. Rien que du texte et des liens vers d’autres pages remplies de texte.
Heureusement, ces temps sont révolus ! Maintenant, grâce à l’évolution des langages web nos pages prennent des couleurs et s’animent, devenant des interlocuteurs à part entière.
Grâce à la multiplication du haut débit (voire très haut débit), nos habitudes ont changé, et nous consommons au fil de notre exploration du net de plus en plus de sites.
Nous avons parfois des dizaines d’onglets ouverts sur notre navigateur, sans compter les applications en arrière-plan entre lesquelles nous permutons, ni toutes les notifications qui peuvent nous parvenir de Facebook, Skype, Twitter…
Notre attention est sans cesse divisée entre toutes ces possibilités. Et si c’est votre cas, c’est aussi celui de la majorité des internautes.
Alors comment faire pour attirer notre attention ? Comment nous sortir du flux de notre navigation pour enfin nous proposer une expérience singulière ?
 Le design émotionnel qu’est-ce que c’est ?
Le design émotionnel qu’est-ce que c’est ?
C’est un design qui déclenche des émotions positives, dans le but de proposer une expérience marquante.
Longtemps, nous avons essayé d’être des machines. Comme nous les utilisions, nous avons cru que nous devions parler leur langage. Or le binaire n’amène pas vraiment à une conversation agréable (c’est vrai quoi, combien de fois votre ordinateur s’est amusé de vos blagues ? Recevoir des 0 et des 1 en réponse à vos traits d’humour, ça a tendance à casser l’ambiance ! )
Pourtant, la personne avec laquelle vous correspondez, de l’autre coté de l’écran, est un être humain tout comme vous.
Ceux qui utilisent le design émotionnel humanisent leur site et lui crée une personnalité. À partir d’elle, les internautes peuvent l’identifier comme ce qu’il connaissent, un autre être humain, et commencer spontanément à vouloir créer du lien avec cette nouvelle entité.
C’est comme cela que les designers conçoivent les échanges d’émotions à la base du design émotionnel.
Pourquoi faire du Design Émotionnel ?
Certains diront que si un site doit avoir du succès, il en aura parce qu’il est bien conçu, fonctionnel, esthétique etc… et c’est plutôt vrai dans le fond.
Seulement, nous ne voulons pas juste avoir affaire à un bon site.
Nous voulons un site exceptionnel.
L’important, pour les designers, est d’offrir une expérience positive.
Si les visiteurs sont amenés à vouloir créer du lien, la sensation qu’ils découvriront est celle du partage d’émotions, comme une discussion avec un véritable être humain.
Or, dans notre cerveau, les expériences émotionnelles sont liés de très près à notre mémoire à long terme.
Donc, si l’on vous procure ce type d’expérience, non seulement vous vous en souviendrez de façon durable, mais en plus, cela vous inspirera confiance (quoi de plus normal, un site sympa donne envie d’interagir, alors qu’un site au contenu mal orthographié ou plein de bugs nous donnera juste envie de fuir très très vite).
Si votre premier passage chez eux se passe très bien, vous aurez non seulement envie de revenir (peut-être même très vite si vous en avez le besoin) mais en prime vous réaliserez le meilleur des marketing: le bouche à oreille. Un client très satisfait à tendance à le faire savoir, que se soit à ses amis, ses collègues, ses enfants, ses petits-enfants, ses tortues…

Un client heureux enverra des tas d’arcs en ciel tout partout en pensant à une marque qui l’a satisfait !
Ce qu’il faut retenir, c’est que des clients satisfaits sont les meilleurs ambassadeurs d’une marque.
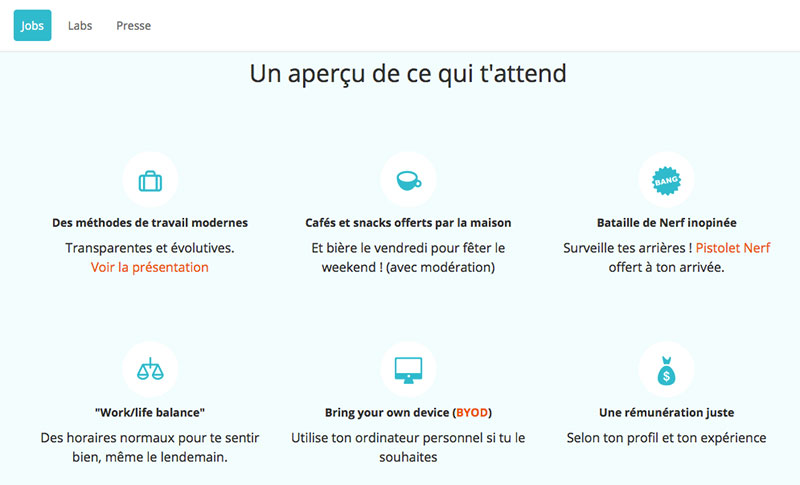
La sincérité, la confiance, l’expérience humaine amèneront du plaisir, de l’amusement, de la joie, de l’enchantement si bien que même pour réaliser des tâches assommantes ou cruciales, des employés seront heureux de rejoindre certains site pour y passer tout de même un moment agréable (plutôt qu’un autre qui rendra cette tâche encore plus morne ou ardue).
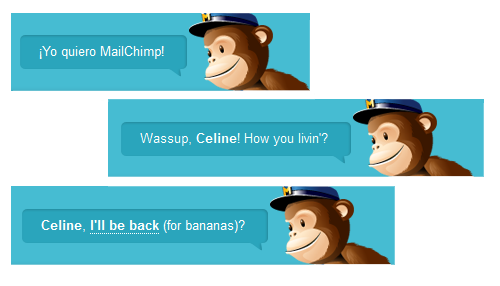
Mailchimp permet d’envoyer des mails en masse (comme des newsletters par exemple). Mais leur mascotte fait en même temps de petits commentaires sympas, ou propose des liens vers des vidéos marrantes pour améliorer l’expérience de ses clients.
Finalement, une marque utilisant le design émotionnel affichera une image positive que nous, internautes, n’aurons aucune peine à propager étant donné qu’elle nous aura apporté une foule d’émotions positives.
Comment ?
Maintenant que vous êtes convaincus que le design émotionnel est crucial, il ne reste plus qu’à découvrir comment il est utilisé !
Tout le monde est prêt ? Alors en route pour un petit tour de ce qui se fait !
Parler d’égal à égal, comme à un bon ami

Capitaine train se débrouille pour nous tenir au courant des bonnes affaires sur un ton toujours agréable. Leurs mails n’iront jamais dans ma boite SPAM
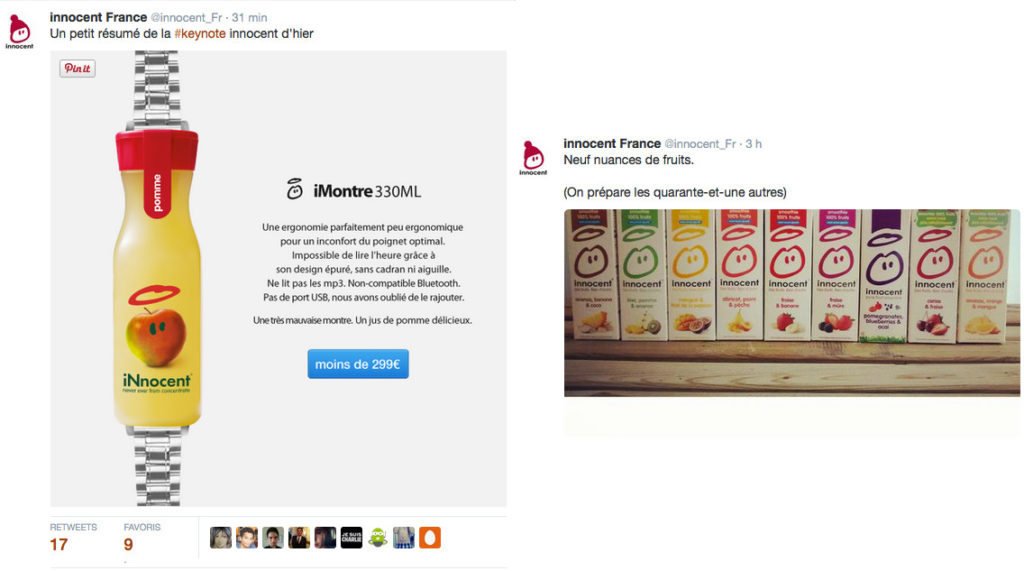
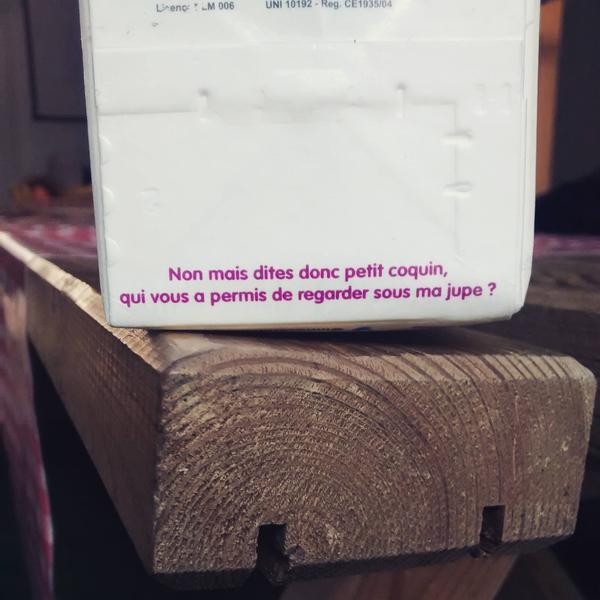
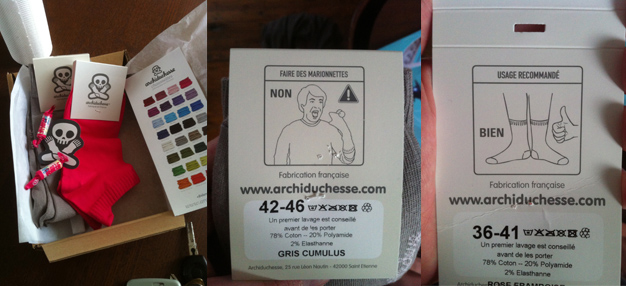
Faire preuve d’humour
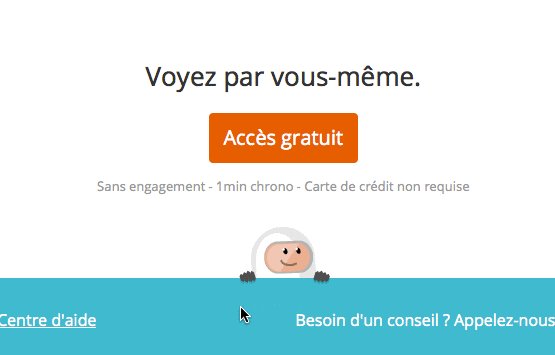
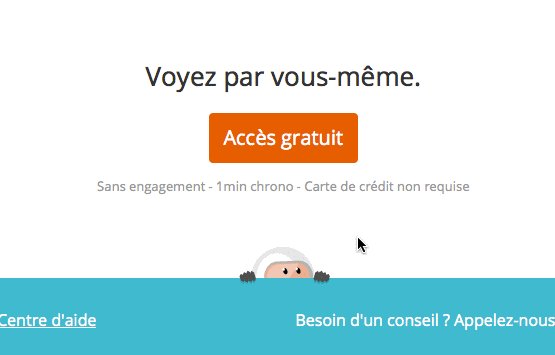
Créer des animations sympas, drôles, mignonnes, traduisant une action…
Rajouter des fonctionnalités pratiques imprévues
L’application de Capitaine train te préviens de l’heure, du numéro et même du quai de notre train. Une aubaine pour les retardataires !
Se souvenir à qui le design est destiné
Avoir une mascotte rigolote
Poursuivre l’expérience dans une seconde étape (imprévue)
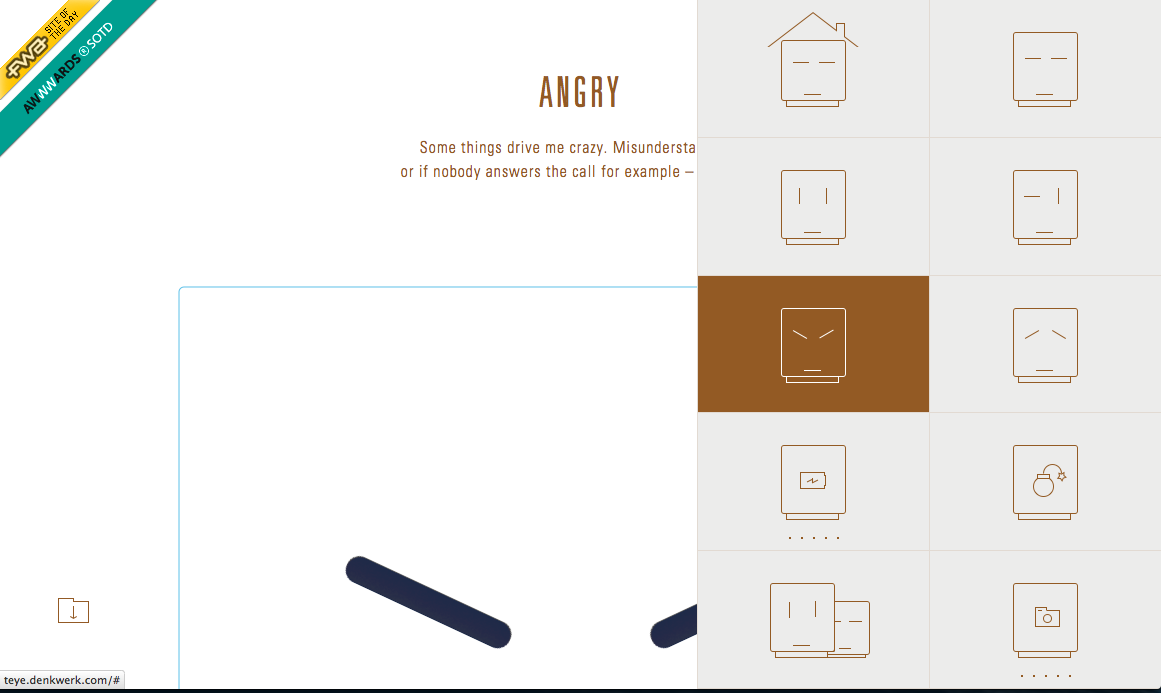
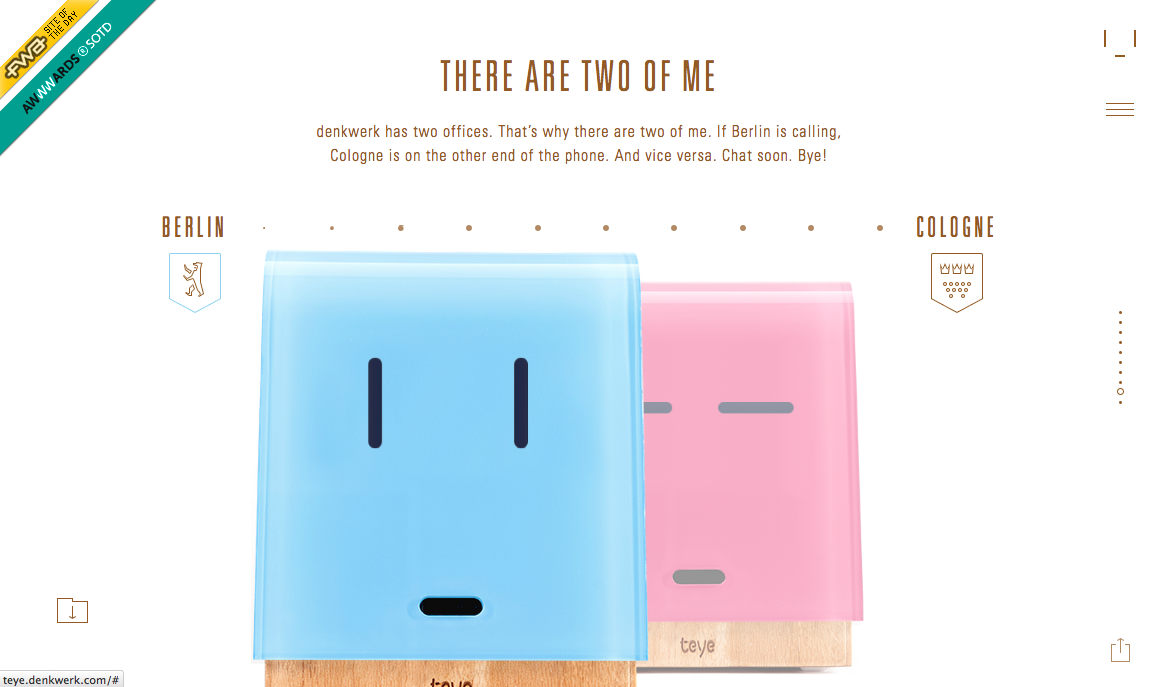
Représenter des humains (ou presque)
Souvenez-vous, au début je vous ai expliqué que tous, nous voulions retrouver quelque chose d’humain dans ce avec quoi nous interagissons. Les professionnels du contenu web vous le diront, ce sont les images avec un visage humain qui sont le plus regardés sur nos pages web.
C’est pourquoi il est souvent utile d’incorporer une petite part d’humanité dans un design ^_^
Mother et ses Motion Cookies (ces petits capteurs placés devant elle) sont une famille de capteurs intelligents créés pour faciliter la vie quotidienne.
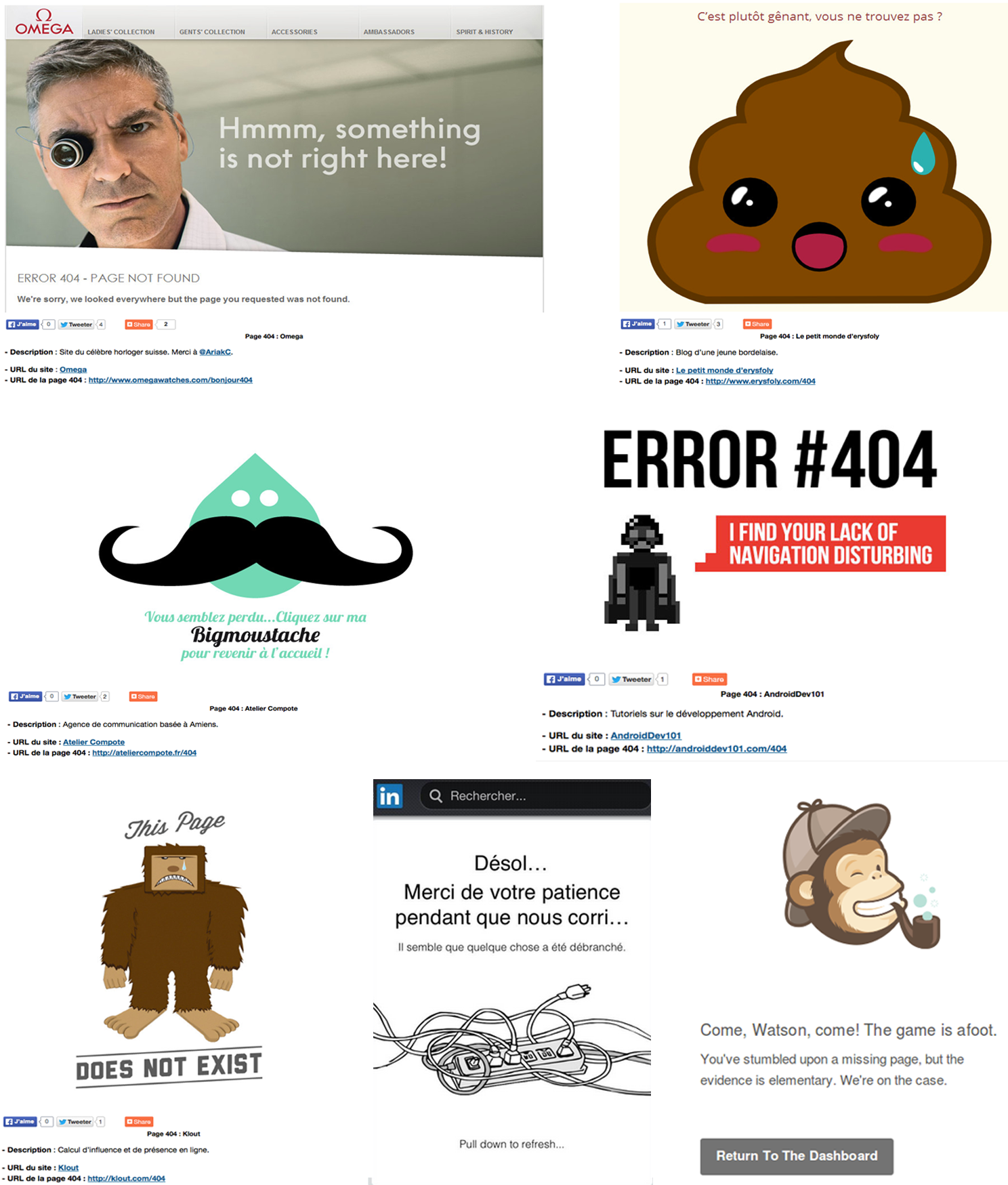
Avoir le droit à l’erreur (et être pardonné)
Nous avons le droit à l’erreur, bien sûr, surtout si cela nous permet d’envoyer au passage de recevoir des émotions positives !
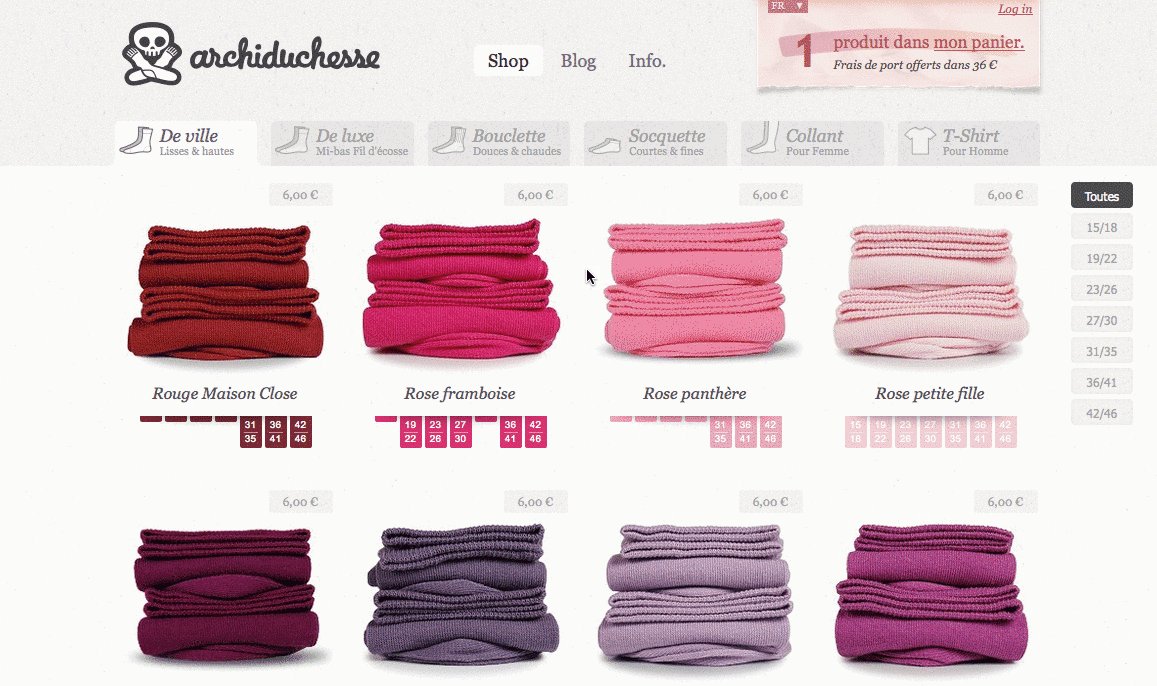
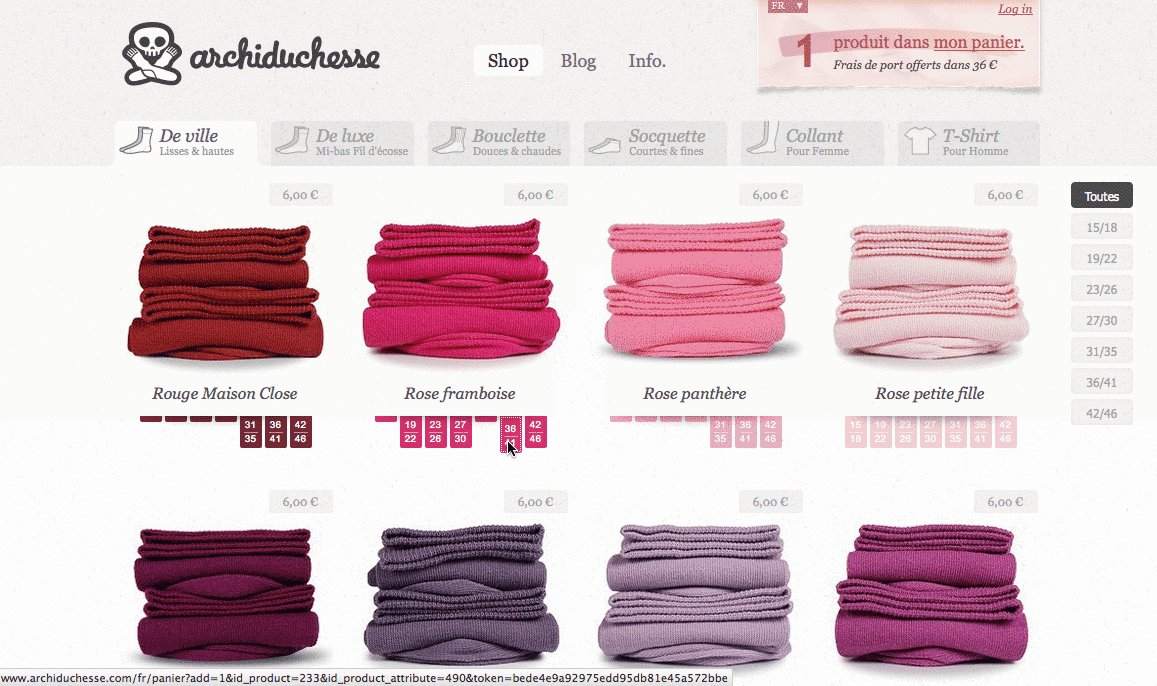
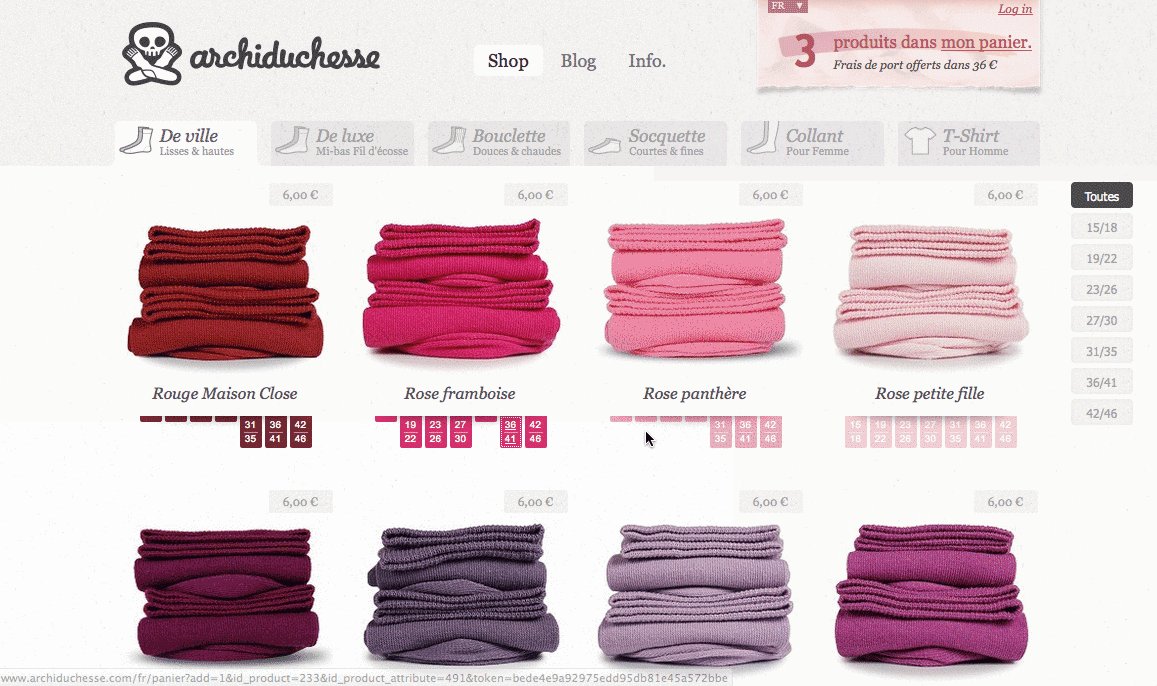
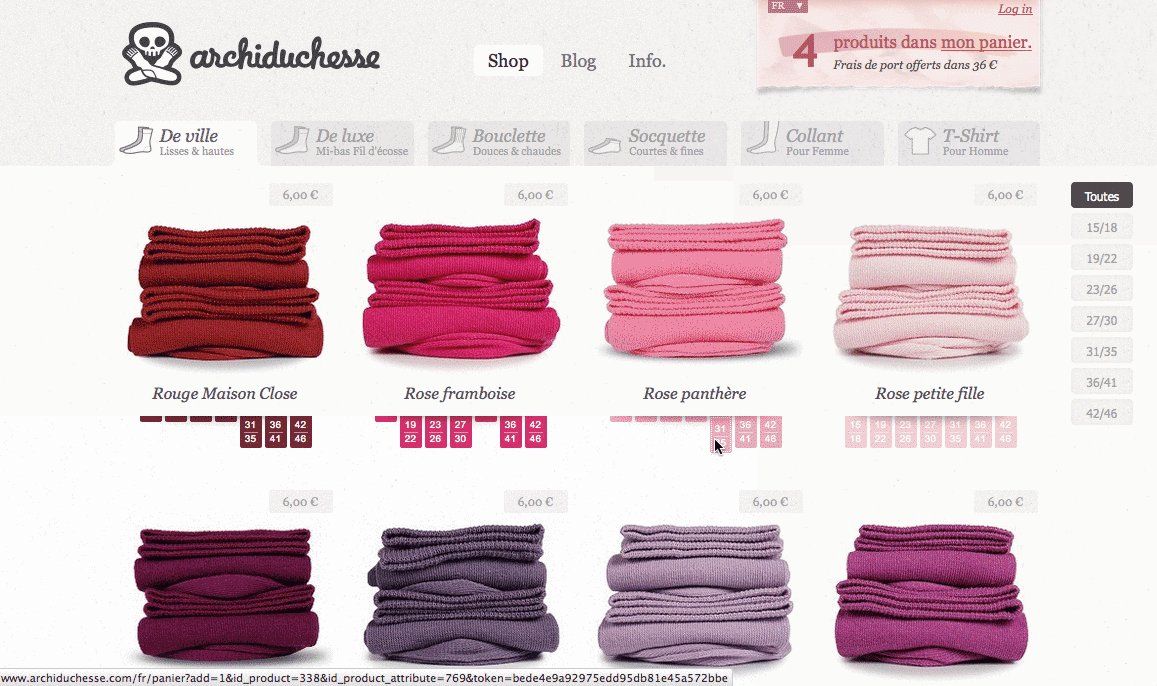
Avoir le choix
En 2010, Twitter a lancé une mise à jour de son interface. Mais au lieu de l’imposer brutalement à tout le monde, les designers ont choisi de privilégier une petite partie de la communauté. S’en est suivi un sentiment d’exclusivité et d’élévation de statut pour les uns, d’envie et de curiosité pour les autres.
Encore mieux ! Ils laissaient le choix aux mécontents de revenir à l’ancienne version.
« On préfère tous entendre « Vous pouvez » que « Vous devez ». » – Aaron Walter
Supriiiiiiiiiiiiiise
Notez bien que ce qui marque le plus est la surprise. Si l’on parvient à rompre vos habitudes de navigation, votre cerveau procèdera immédiatement à une réévaluation de ce qui se passe à l’écran:
« Tiens ? Il y a un truc surprenant / imprévu / inattendu qui vient de se passer. Qu’est ce que c’est exactement ? » et s’intéressera de très près à l’expérience à laquelle vous assistez.
La fiabilité et l’utilisabilité avant tout, tout de même
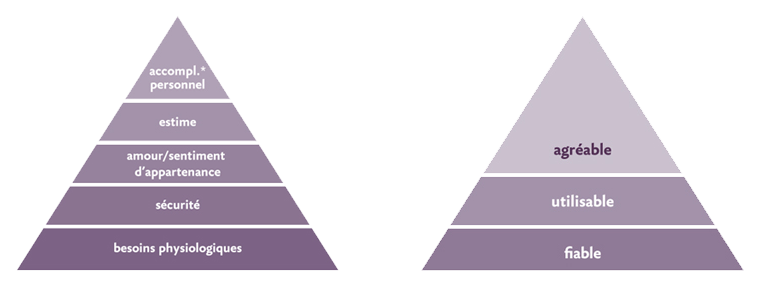
Abraham Maslow est un psychologue américain qui a remarqué que nous avions tous des besoins primordiaux à satisfaire. Il les a regroupés en une pyramide, où les besoins à combler en priorité se trouvent à la base. Une fois ceux-ci satisfaits, on peut se préoccuper de l’échelon au-dessus et ainsi de suite. L’apogée de notre ascension advient lorsque tout les niveaux sont contentés:
- Les besoins physiologiques (la faim, la soif…)
- La sécurité
- L’amour / Le sentiment d’appartenance
- L’estime (être reconnu en tant qu’entité propre au sein du groupe auquel on appartient)
- L’accomplissement personnel
- Fiable (personne n’aime un serveur qui crashe souvent ou un service peu fiable)
- Utilisable (que les tâches basiques soient accomplies de façon simple et rapide sans qu’il soit nécessaire de réapprendre la manip à chaque fois)
- Agréable
Simplement, il ne faut jamais (jamais !) oublier que si la fiabilité ou l’utilisabilité sont altérés, peu importe qu’une interface soit agréable, personne n’y restera assez longtemps pour s’en rendre compte.
Le design émotionnel est là pour accompagner l’utilisateur dans ses démarches, il ne doit jamais constituer une quelconque entrave au bon déroulement de son parcours.
« Si l’engagement émotionnel compromet la fonctionnalité, la fiabilité ou l’utilisabilité d’une interface, l’expérience positive que vous recherchez se transforme en un désastre » – Aaron Walter
Très cher designer, souvenez-vous de cela, et faites toujours de votre mieux pour proposer sincèrement des expériences positives.
« Nos cerveaux sont programmés pour déceler quelles choses sont bonnes ou mauvaises pour nous. Les gens remarqueront une personnalité fausse et artificielle dans un design. Ils partiront instantanément et ne feront jamais confiance à votre marque. » – Aaron Walter
Le Design émotionnel, c’est une façon différente de penser sa manière de communiquer. Une fois que vous aurez commencé, vous ne pourrez cesser de vous questionner sur la façon de rendre telle ou telle expérience encore meilleure, plus agréable pour vos visiteurs. Et ceux ci vous le rendront bien.
C’est un partage, entre le créateur qui se préoccupe de ses destinataires, et ces derniers qui apprécient qu’on se préoccupe d’eux.
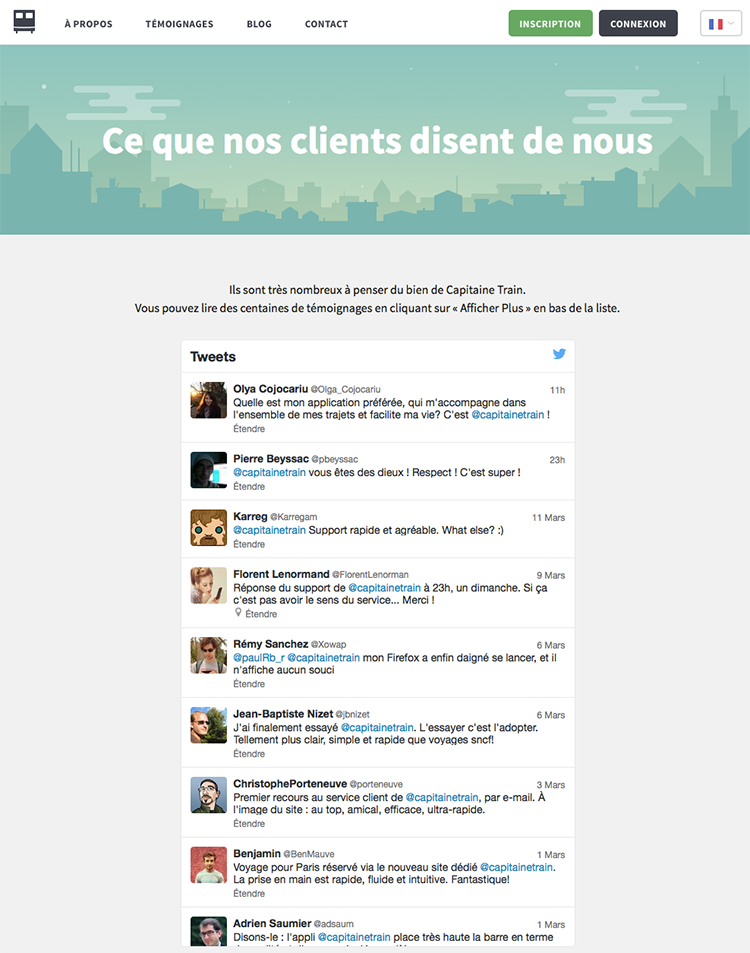
Capitaine Train a tellement de retours positifs qu’il a dédié une page aux témoignages de ses abonnés twitter
En conclusion
« Aujourd’hui, nous pouvons exprimer notre propre personnalité dans notre travail afin que nos utilisateurs aient la sensation d’interagir avec un véritable humain et non un avatar d’entreprise.Il nous aiment pour notre sincérité, ils nous font confiance parce qu’ils s’identifient dans notre marque, et quand nous faisons des erreurs, ils nous le pardonnent plus facilement car notre honnêteté est manifeste.(…)Nous savons que la touche humaine et notre personnalité ne sont ne sont pas accessoires à notre travail: elles sont essentielles » – Aaron Walter
Maintenant, vous avez toutes les cartes en main pour savoir quelles marques utilisent ce design émotionnel pour se rapprocher de leur clients. Et même si c’est une approche marketing, il est assez plaisant de savoir que c’est la création d’émotions positives qui en est le fondement.
Et vous, y a-t-il une marque avec laquelle vous avez la sensation d’avoir établi cette proximité ? De quelle façon a-t-elle réussi à vous affecter émotionnellement ?
 Cet article est né grâce à Aaron Walter et son livre Design Émotionnel chez A book apart (traduit chez Eyrolles) http://abookapart.com/products/designing-for-emotion
Cet article est né grâce à Aaron Walter et son livre Design Émotionnel chez A book apart (traduit chez Eyrolles) http://abookapart.com/products/designing-for-emotion
- Designemotionnel.fr : http://www.designemotionnel.fr/
- Disko.fr :http://www.disko.fr/reflexions/brand-content-blog/le-design-emotionnel/
- Wallpaper Nyancat par Zaithy sur Deviant art http://zaithy.deviantart.com/art/Rainbow-Nyan-Nyan-Pop-Tart-Cat-205325372
- Les pages 404 proviennent de http://www.bonjour404.fr/
 Icône issue de The Noun Project, créée par Vasil Enchev
Icône issue de The Noun Project, créée par Vasil Enchev